HTML跟学笔记
HTML
正经人谁学HTML啊
一、本堂课重点内容:
- HTML基本标签、属性、属性值
- HTML语义化
二、详细知识点介绍:
HTML: TyperText Markup Language
HTML基本标签
序列
<ol><li>序号排列</li></ol>
<ul><li>无序号排列</li></ul>
<dl><dt>描述列表标题</dt><dd>具体元素1</dd><dd>具体元素2</dd></dl>
链接
<a href="" target="_blank">这_blank属性是让在新的页面中打开链接</a>
图片
<img src="" alt="降级文字"/>
音频
<audio src="" controls(默认显示)></audio>
视频
<video src="" contiols(同上)></vedio>
输入
好玩标签:
- input
- textarea
好玩属性:
- placeholder:未输入时的占位符
好玩属性值:
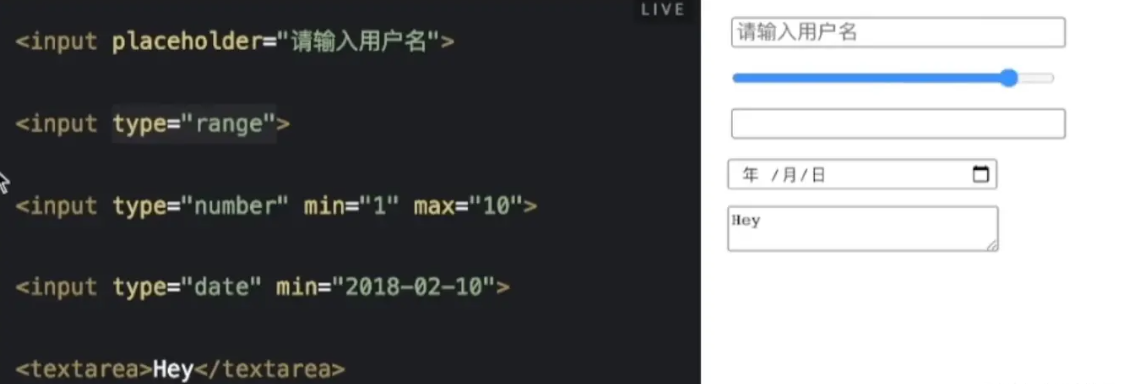
- type=”range”滑动进度条
- type=”number” min=”” max=””规定最大值最小值的数字输入
- type=”date” min=”2022.12.31”规定最早从这个日期开始的日期输入

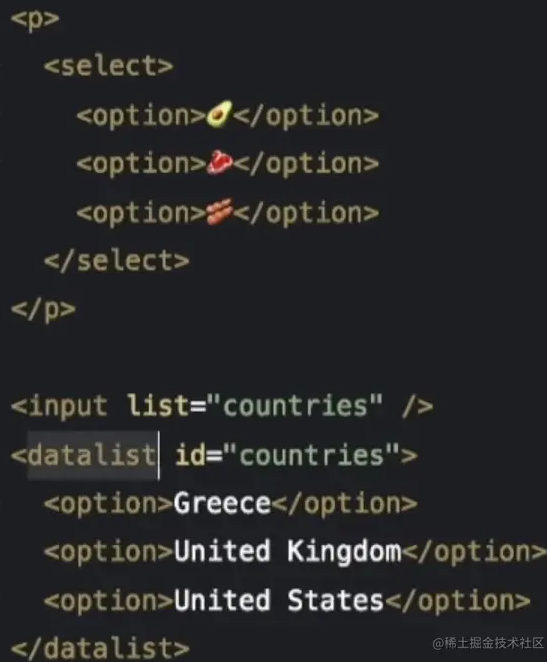
选择
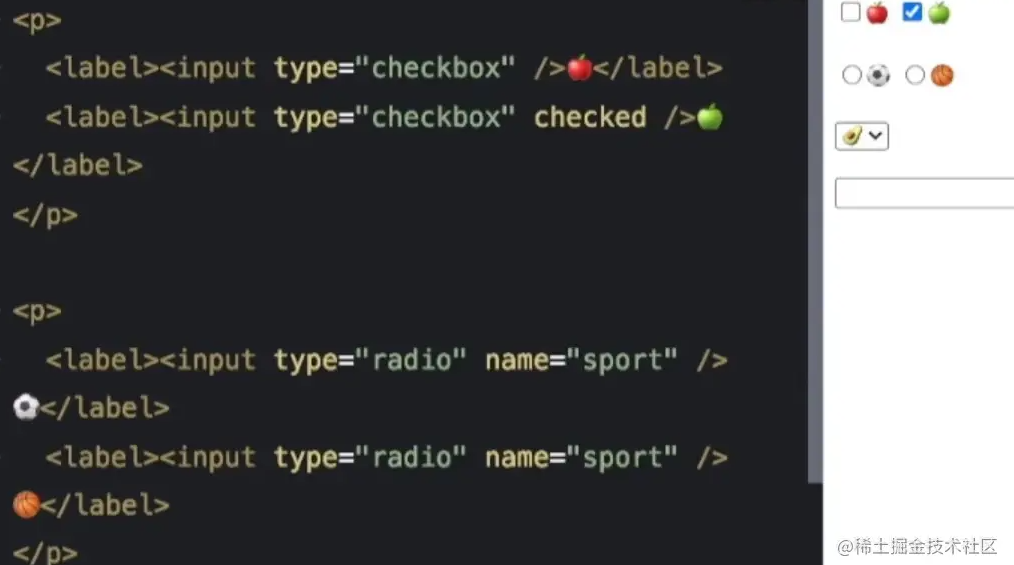
常规包裹:
! 常规包裹
常规包裹
(坠后一种可以提供一些输入快捷提示)

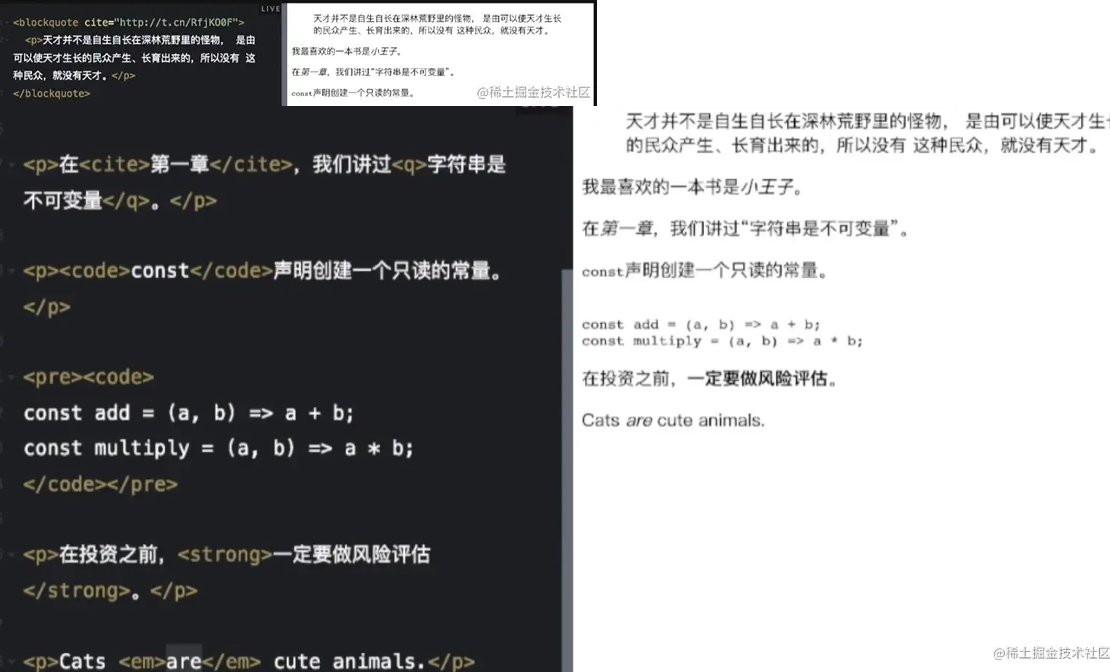
文本
块级引用
1 | <blockquote cite="引用地址"> |
名称章节的短引用、具体内容的短引用
1 | <p> |
代码的单行引用
1 | <code>const qvq = "qvq"</code> |
代码的多行引用
1 | <pre><code> |
紧急文本强调
1 | <p> |
语气文本强调
1 | <p> |
效果图见下方的

HTML语义化
布局

语义化作用
代码可读性、可维护性、搜索引擎优化、提升无障碍性
如何做到语义化
了解每个标签和属性的含义
思考什么标签最适合描述该内容
不使用可视化工具生成代码
涉及到的语义化标签整理
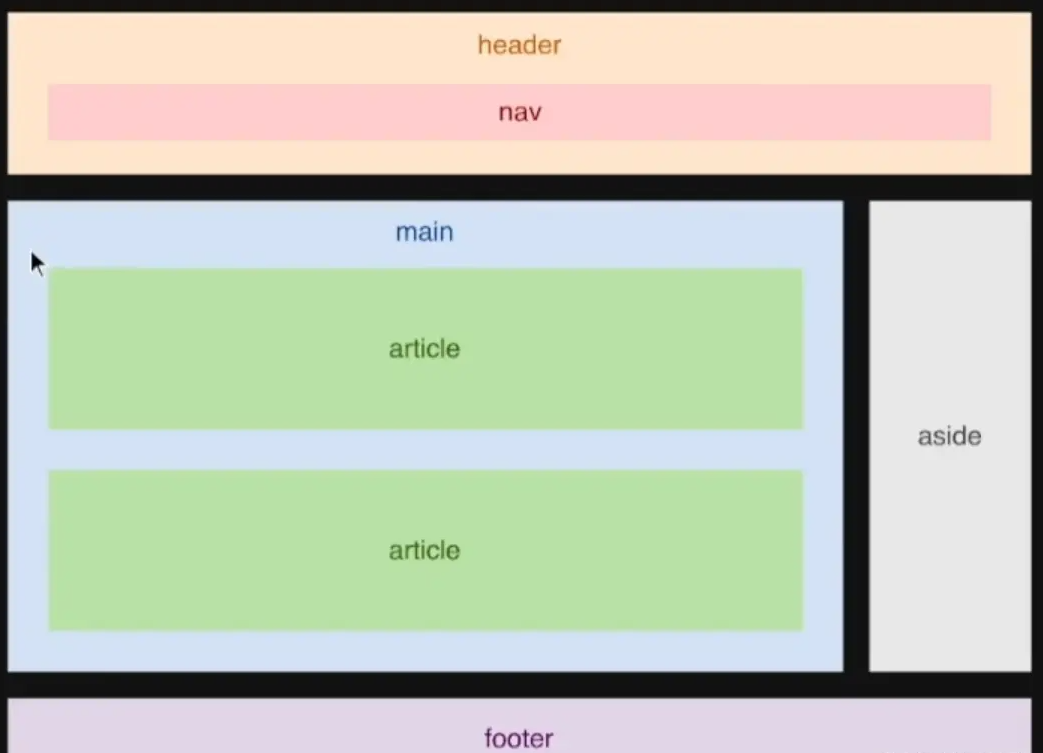
页面内容划分
- header:页眉,通常包括网站标志、主导航、全站链接以及搜索框。
- nav:标记导航。
- main:页面主要内容,一个页面只能用一次。
- article:定义外部的内容,其中的内容独立于文档的其余部分。
- aside:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
- footer:页脚,只有当父级是body时,才是整个页面的页脚。
标题
- title:定义文档标题,只能在head标签内出现。
- hn:h1~h6,分级标题,与 title 协调有利于搜索引擎优化。
排序
- ul:无序列表。
- ol:有序列表。
强调和引用
- small:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。
- strong:和 em 标签一样,用于强调文本,但它强调的程度更强一些。
- em:将其中的文本表示为强调的内容,表现为斜体。
- mark:使用黄色突出显示部分文本。
- cite:表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
- blockquoto:块级引用,块引用拥有它们自己的空间。
- q:短的引述,引用写过的内容。
- code:标记代码。
三、课后个人总结:
回顾了常见的HTML语义化标签,进一步了解语义化标签优势。
四、引用参考:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ra-Liz's Blog!
评论
ValineGitalk