CSS跟学笔记
CSS
正经人谁学CSS啊
一、本堂课重点内容:
- 了解CSS(是什么、如何使用、如何工作、一些重要属性键值、如何调试)
- 深入了解CSS(哪条规则生效、选择器特异度、CSS求值过程、CSS继承、布局、块级与行级)
二、详细知识点介绍:
走进前端技术栈-CSS
什么是CSS
- Cascading Style Sheets
- 用来定义页面元素的样式(字体、位置、动画效果等)
CSS组成
- 选择器Selector
- 属性Property
- 属性值Value
- 声明Declaration 🌰:
selector { property: value; (声明语句) }
CSS使用
内联、嵌入、外链

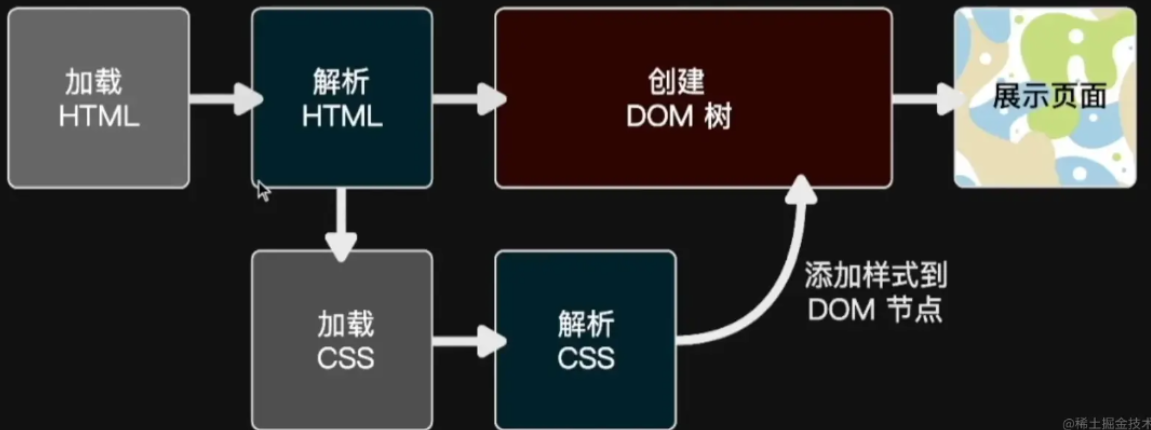
CSS的工作

选择器
找出页面中的元素,以便给他们设置样式。
使用多种方式选择元素:按照标签名、类名或id,按照属性,按照DOM树中的位置
选择器类型
- 通配选择器 🌰:
* {color:red; font-size: 20px} - 标签选择器
- id选择器
- 类选择器(可出现多次,常用)
- 属性选择器
属性🌰:<input value="haha" disabled> <style>[disabled] {background: #eee;}</style>
带值属性🌰:<input type="passworld"> <style>input[type="passworld"] {color: red;}</style>
符合条件值属性🌰:<a href="#top"回到顶部></a> <style>a[href^="#"] {color: red;}</style>
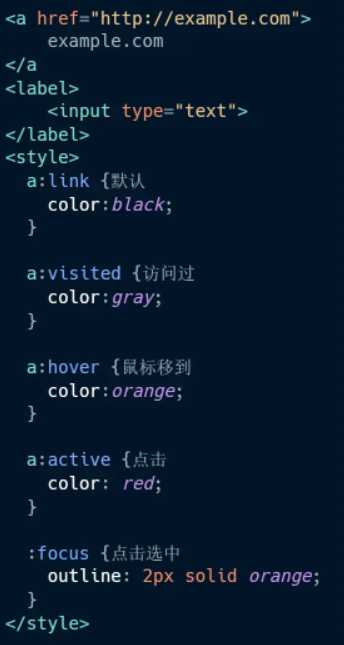
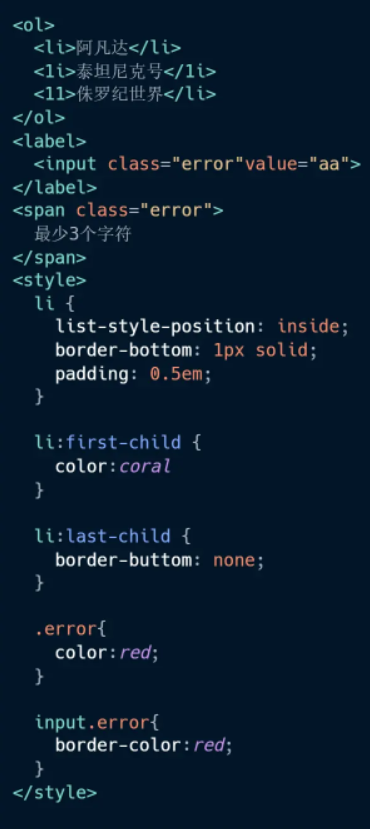
伪类(pseudo-classes)——不基于标签和属性定位元素
状态性伪类🌰

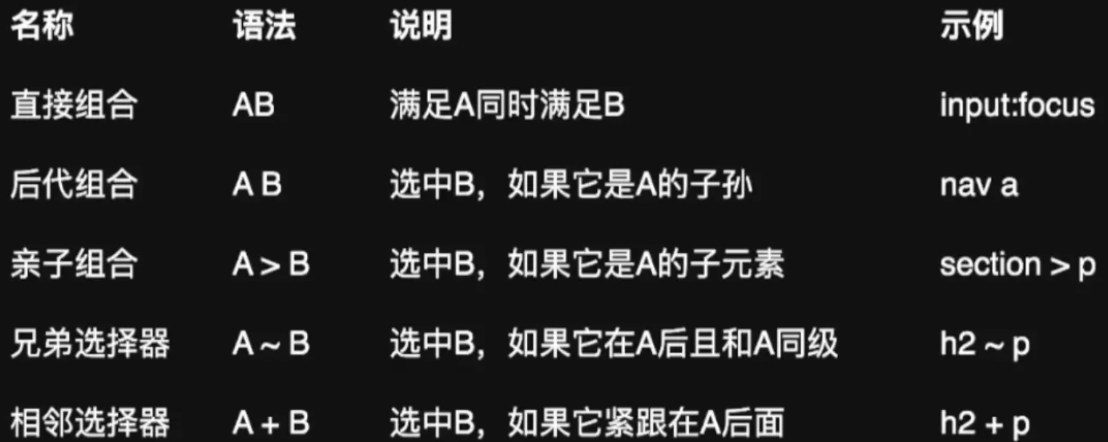
结构性伪类🌰 (直接组合)

其他类型组合

选择器组
🌰:body, h1, h2 {margin: 0; padding: 0;}
颜色
RGB
- rgb(值,值,值)
- #8fac87(00-ff值)
HSL——Hue色相 Saturation饱和度 Lightness亮度
- hsl(0-360, 100%, 100%)
一些颜色名

alpha透明度
- rgba(值,值,值,0-1值)
- #ff000078(0-1转化成0-255)
- hsla(同上,0透明 1不透明)
字体
字体族
font-family 🌰:font-family:Optima,Georgia,Serif;
经常放多个字体的原因
不同客户使用的设备支持拥有和支持的字体不一样,有哪个用哪个。
通用字体族

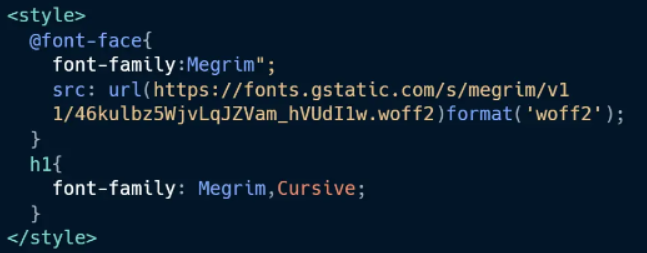
使用Web Fonts

字体裁切
适当裁切字体,保证存储合适大小
字体大小
font-size(px,em,%)
字体效果
font-style(normal,italic斜体)
字体粗细/字重
font-weight(100-900,其中400:normal,700:bold)
注意
- 字体后面一定要添加一个字体族,以防万一!!
- 英文字体尽量写在中文字体前面
- 字重与字体密切相关
排版
行高
line-height(1.6 在自身字体大小的倍数)
对齐
text-align(right,left,center,justify)
间距
spacing 属性类型:
- letter-spacing:字间距
- word-spacing:单词间距
缩进
text-indent(px)
文段格式
text-decoration(none,underline,line-through,overline)
空白符处理
white-space 属性值:
- normal:默认,空白会被浏览器忽略
- nowrap:文本不换行,会在同一行继续,直到
- pre:空白保留,类似<pre标签
- pre-wrap:保留空白符序列,但是正常地进行换行
- pre-line:合并空白符序列,但是保留换行符
- inherit:规定应该从父元素继承white-space属性值
调试CSS
【检查】页面
深入CSS(一)
选择器样式优先级
Inline style(内联样式) > Internal style sheet(内部样式) > External style sheet(外部样式)>!important > 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器 > 通配选择器
🌰:
内联样式:写在标签属性style的样式,如
ID选择器,如#id{…}
类选择器,如 .class{…}
属性选择器,如 input[type=”email”]{…}
伪类选择器,如a:hover{…}
伪元素选择器,如 p::before{…}
标签选择器,如 input{…}
通配选择器,如 *{…}
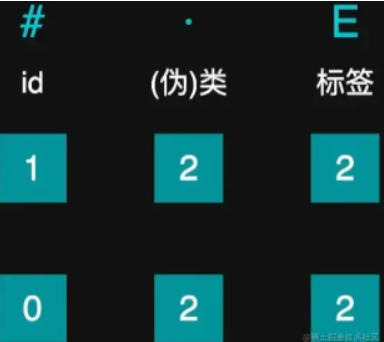
选择器的特异度Specificity
通过比较元素使用选择器类型和数量判断选择器的特异度

使用策略
复用

继承
扩展-CSS属性的继承性分类(光码不看没有用)
- 不可继承的:display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、 page-bread-before和unicode-bidi。
- 所有元素可继承:visibility和cursor。
- 内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction。
- 块状元素可继承:text-indent和text-align。
- 列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
- 表格元素可继承:border-collapse。
显示继承
把不可继承的变成可继承的,属性值:inherit
属性的初始值initial
CSS运算过程
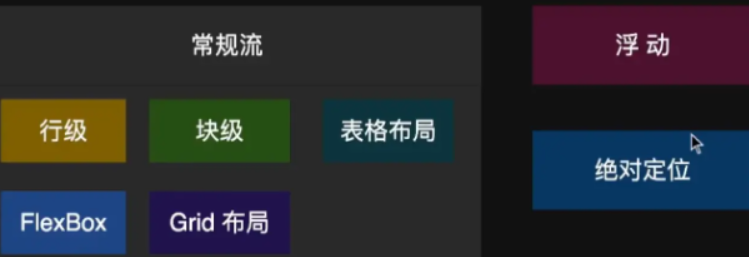
布局Layout
听累了写累了,整点截图喘口气↓
常规流

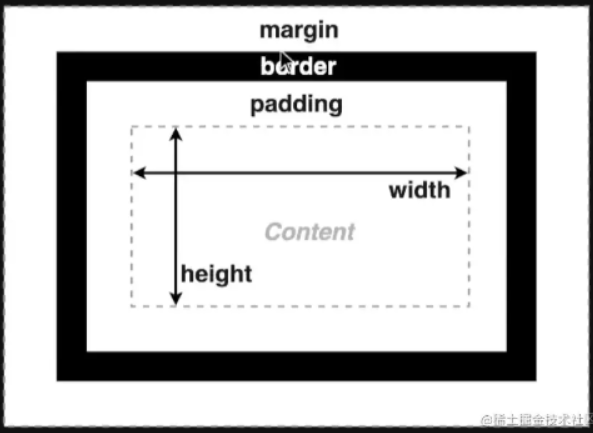
属性关系

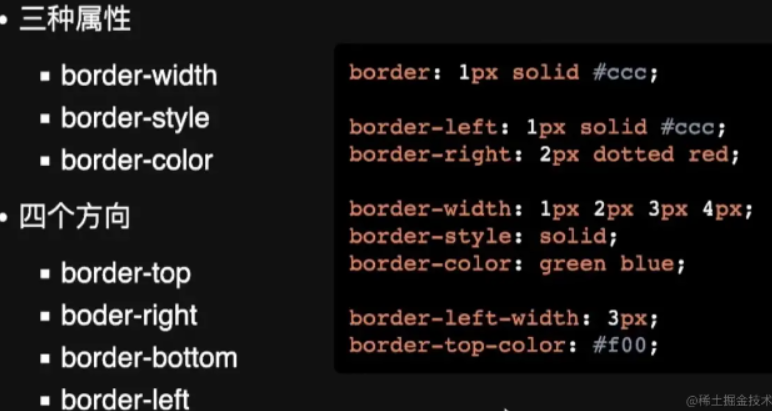
border属性

padding属性略
margin属性
margin:auto:水平居中
1 | margin collapse |
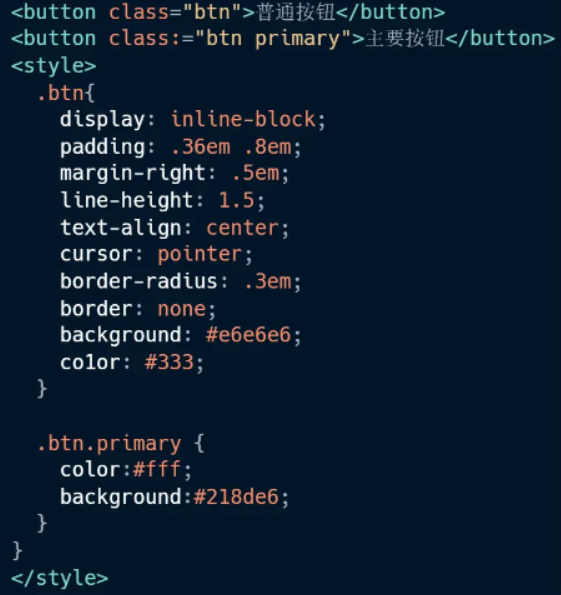
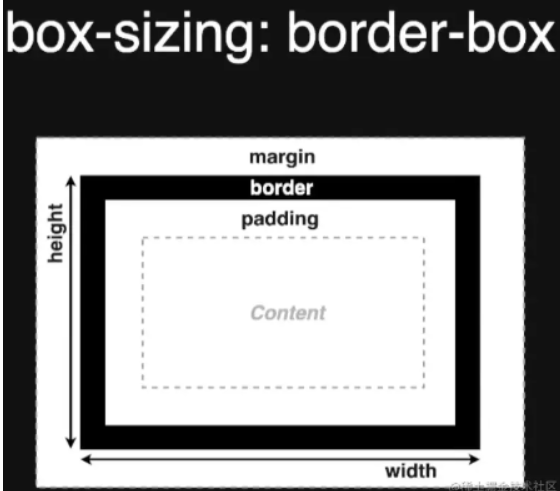
box-sizing:border-box非常常用↓

overflow
- visible
- hidden
- scrool
深入CSS(二)
块级和行级
不行了真的不行了,以后还是得用自己的工具写文档

三、课后个人总结:
1.跟着视频顺一遍真的很有用 2.选一款适合自己的写文档的工具很重要,不要图省事 3.写文档是个仔细活,需精进 4.不愧是CSS(脑子真的转不动了不知道怎么总结了,明天早上想好了写评论里)