nextjs中使用tailwindcss添加自定义字体
nextjs中使用tailwindcss添加自定义字体
写在前面
项目框架
- next.js
- tailwindcss
- app router
步骤
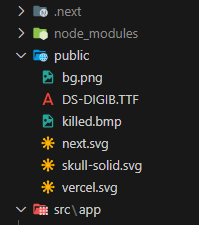
在public目录中添加字体文件(我的是个.TTF文件)

在global.css文件中添加字体
1
2
3
4
5/* 自定义字体,注意这里url()中路径已然是public目录下 */
@font-face {
font-family: "lcd-font";
src: url("/DS-DIGIB.TTF") format("truetype");
}在tailwind.config.js中配置字体
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15module.exports = {
theme: {
extend: {
fontFamily: {
'sans-serif': 'Helvetica, Arial, sans-serif',
'serif': 'Georgia, "Times New Roman", Times, serif',
'monospace': 'Courier New, monospace',
// 👇在这里添加好刚才的字体
'lcd': "lcd-font",
}
// 省略
},
},
// 省略
}使用字体
1
<div className="font-lcd">内容</div>
椰丝成功了😊
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ra-Liz's Blog!
评论
ValineGitalk